画面の入力部品について
7.1 画面の入力部品について
フォームを利用すると、Webブラウザで表示した画面からデータを入力することができます。画面からの入力データをプログラムで処理できるようになると、作れるアプリケーションの範囲も広がりこれまで以上に楽しさがでてきます。
まずは画面からデータを送るためのフォームについて学習していきましょう。
7.1.1 フォームについて知ろう
Webサイトは、単にそのページを見るだけではなく、情報を入力するフォームでできているものもあります。フォームには会員登録、アンケート、お問合せなどがあります。
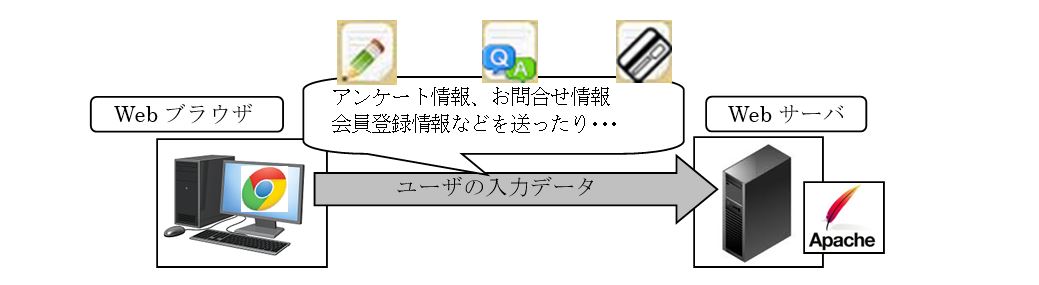
このようなフォームで入力された情報はWebサーバへと送られ、Webサーバ側では送られてきた情報を受け取り、それに対応した処理を行います。

図 7.1.1 WebブラウザからWebサーバへ入力情報を送信
フォームには用途に応じて入力するための部品が複数用意されています。テキストボックスやラジオボタンなどは、よく目にしたことがあると思います。

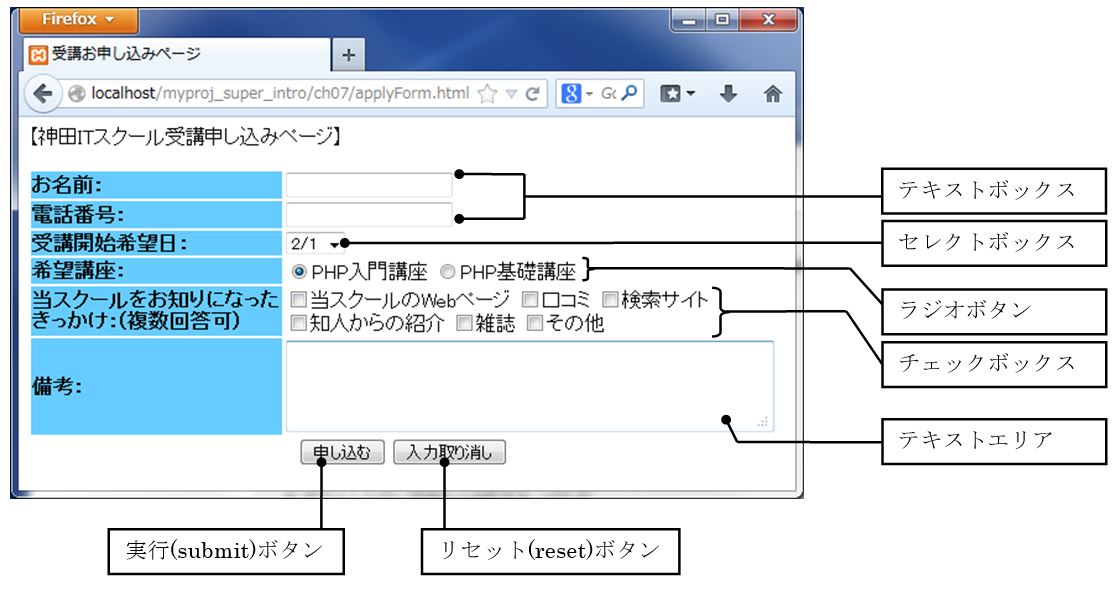
図 7.1.2 HTMLフォーム画面の例
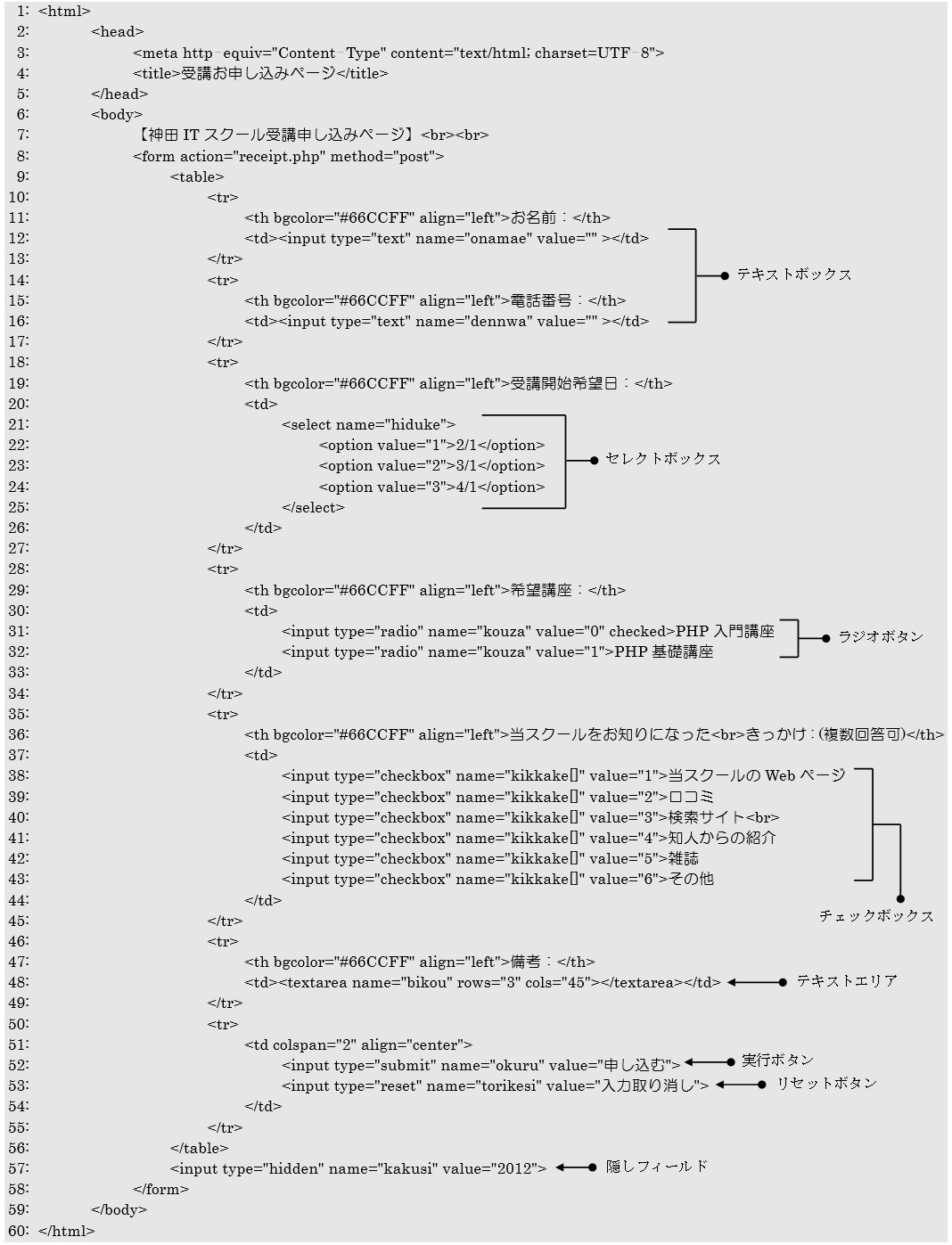
図7.1.2のようなWeb画面上からデータを入力する部品群をフォームといいます。フォームはHTMLタグを利用して作成します。そのため、画面から入力するWebサイトを作成するには、HTMLの知識も必要になってきます。図7.1.2の画面のHTMLソースコードを例にして、フォームの各部品について説明していきます。以下にソースコードを示します。
➢ applyForm.html
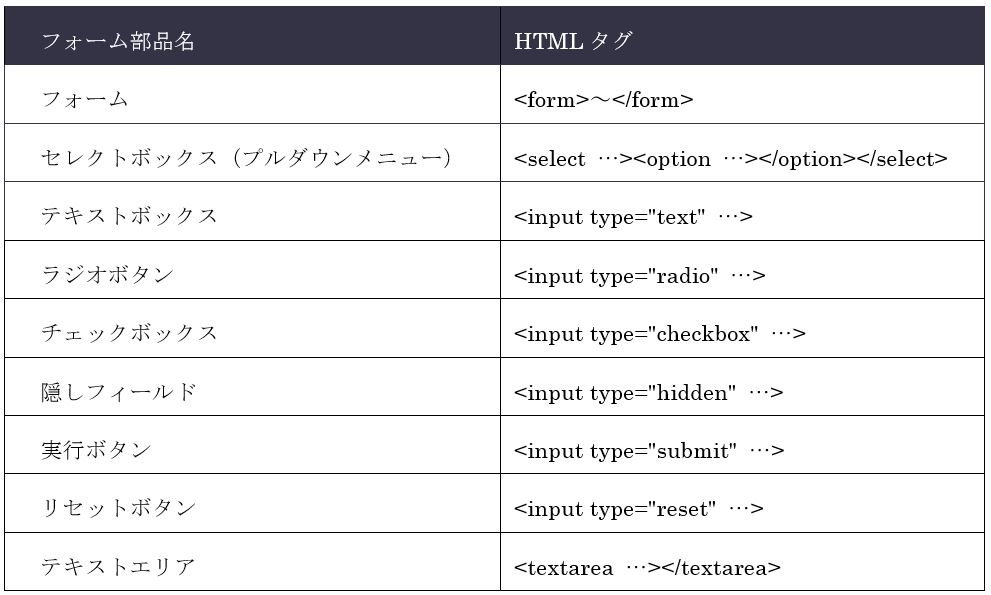
applyForm.html内では以下の表に示すフォーム部品を使用しています。

表 7.1.1 使用しているフォーム部品一覧
それでは、今回利用したフォームの部品について順番に説明していきます。
<form>タグ :フォームの土台になる、最も重要な役割を持つタグ
action=”XXX” :データの送信先をaction属性に設定する
method=”XXX” :データの送信方法をmethod属性に設定する(GETまたはPOST)
<select>タグ :複数の選択データから1つもしくは複数を選択するための入力部品のタグ
<input>タグ :type属性の値を変えることで様々な部品になるタグ
type=”text” :テキストボックスは短い文章を入力する部品
type=”radio” :ラジオボタンは複数の中から1つだけ選べる部品
type=”checkbox”:チェックボックスはデータを複数選ばせるための部品
type=”hidden” :入力データではない固定のデータを、画面上では見せずにサーバへ送る部品
type=”submit” :フォームのaction属性へ送信するためのトリガーとなる部品
type=”reset” :フォーム内の各部品の入力データを初期状態に戻す部品
<textarea>タグ :複数行に渡る長い文章を入力するためのフォーム部品になるタグ
※<select>タグ、<input>タグ、<textarea>タグは、必ず<form>タグ囲み内で利用しなければいけません。
<form>タグ囲み内でない部品はデータ送信対象にならないので注意が必要です。